flutter 是一种跨平台UI开发框架。这方面类似框架有:
weex: Weex是一个可以使用现代化的 Web 技术开发高性能原生应用的框架。
React Native: React Native将React的声明性UI框架引入iOS和Android。
flutter与 WeeX 和 React Native又有很大不同。WeeX 和 React Native是基于JavaScript语言开发,相对来说学习成本更低。但JavaScript在移动端的性能表现比较一般,flutter采用Dart语言,有接近原生(Native)的性能表现。
公司今年移动端大方在向flutter技术转型,不少业务采用flutter实现,或采用flutter重构。那么测试也要跟上做一些测试相关技术的预研。
知己知彼,当然要上手撸点Flutter代码,以我熟悉Android Studio安装,认识Android 四大组件的水平并不算太难。
flutter 环境配置:
https://flutter.cn/docs/get-started/install
《flutter实战》
https://book.flutterchina.club/chapter2/first_flutter_app.html
贴一下Flutter的第一例子,main.dart文件:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// StatelessWidget 无状态的组件
class MyApp extends StatelessWidget {
// 这个组件是你应用的根
// build()方法来描述如何构建UI界面
@override
Widget build(BuildContext context) {
return MaterialApp(
// 应用的名称
title: 'Flutter Demo',
theme: ThemeData(
// 修改主题的颜色
primarySwatch: Colors.orange,
// 设置视觉密度:适应平台密度
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// StatefulWidget 有状态的组件
class MyHomePage extends StatefulWidget {
//构造方法
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
// setState 通知flutter框架,有状态变化,flutter框架收到通知后,执行 build 重新构建界面。
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
// 每次调用setState时都会重新运行该方法,例如上面的_incrementCounter方法所做的操作。
return Scaffold(
// 渲染头部
appBar: AppBar(
title: Text(widget.title),
),
// 渲染主题
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
// 渲染底部按钮
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
代码中我加了很多注释,可以看做是我学习flutter框架的笔记。

dart语言比Java简单,Dart语言一出生对标的就是JavaScript,然后,一直无人问津,借着flutter的东风,起死回生。对于有经验的开发,编程语言的语法一般够不成多少障碍,难点在体会语言的设计思想。
flutter 已经有很多成熟的功能和库,比如调用接口使用dio库,选照片插件用image_picker等,基本上就是拿来就用,需要太多学习成本。
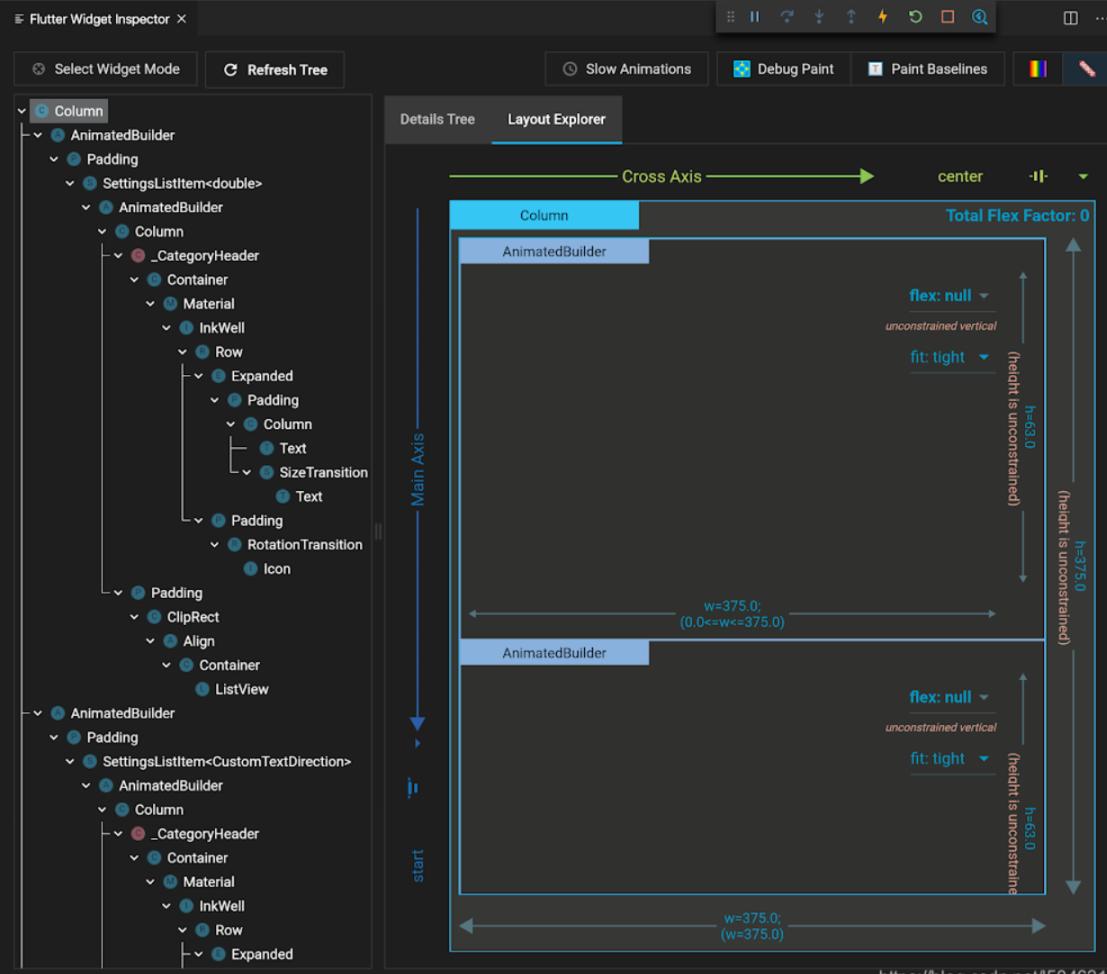
flutter 布局很恶心,就是绘制UI界面的方式,描述一个元素的宽高,颜色,位置等。感受一下下面的图形化布局,非图形化下面的布局要要写很深的代码。

https://flutterchina.club/testing/