pc端开发过程中有没有遇到过因为原生滚动条的样式问题,让整个项目事倍功半;有没有遇到过因为因为默认滚动条的缘故,被客户说页面做得真chou,一条毁所有呀。
接下来,下面你看到的,就是完美解决方案!当然,有这么多,不限制于这么多,随意修改,百花盛开。


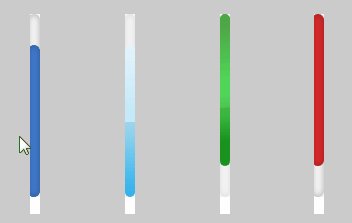
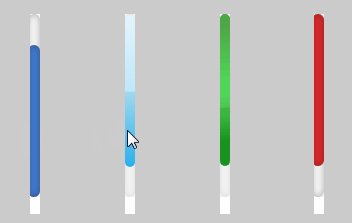
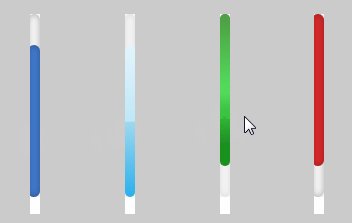
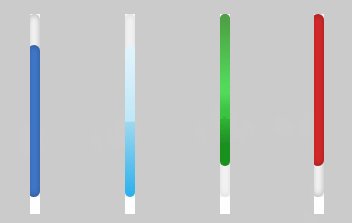
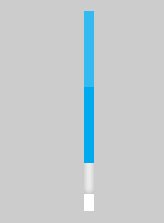
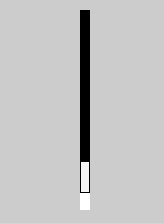
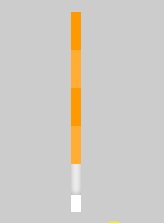
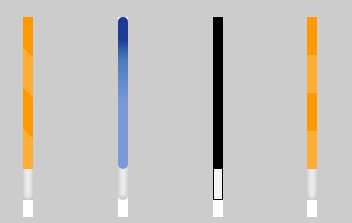
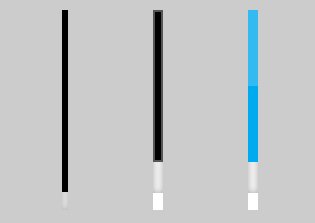
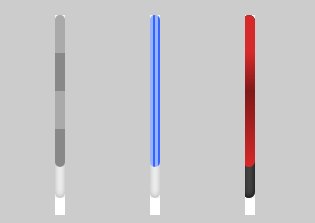
Demo1

css源码
.srcoll_one::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 10px; background-color: #F5F5F5;}.srcoll_one::-webkit-scrollbar{ width: 12px; background-color: #F5F5F5;}.srcoll_one::-webkit-scrollbar-thumb{ border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #4078cb;}html源码
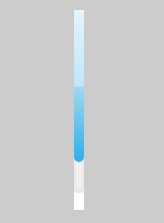
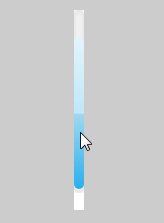
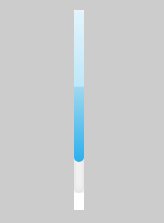
Demo2

css源码
.srcoll_two::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1); background-color: #F5F5F5; border-radius: 10px;}.srcoll_two::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_two::-webkit-scrollbar-thumb{ border-radius: 10px; background-color: #FFF; background-image: -webkit-linear-gradient(top, #e4f5fc 0%, #bfe8f9 50%, #9fd8ef 51%, #2ab0ed 100%);}html源码
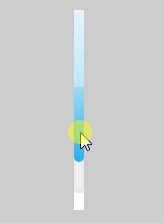
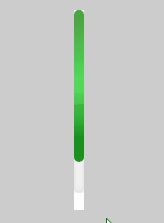
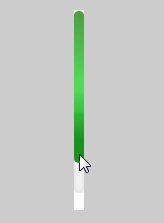
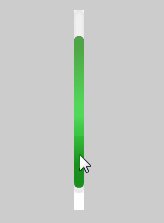
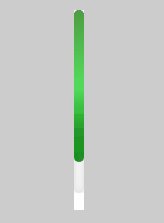
Demo3

css源码
.srcoll_three::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1); background-color: #F5F5F5; border-radius: 10px;}.srcoll_three::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_three::-webkit-scrollbar-thumb{ border-radius: 10px; background-color: #FFF; background-image: -webkit-gradient(linear, 40% 0%, 75% 84%, from(#4D9C41), to(#19911D), color-stop(.6,#54DE5D))}html源码
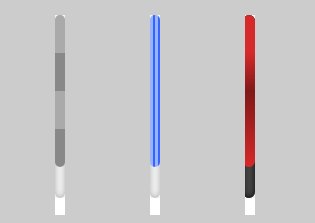
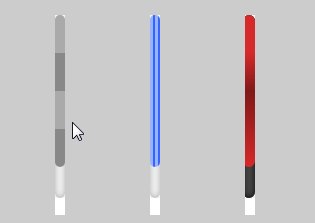
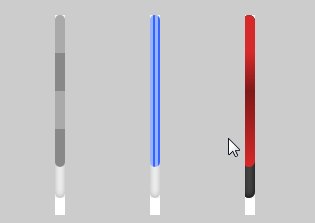
Demo4

css源码
.srcoll_four::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 10px; background-color: #F5F5F5;}.srcoll_four::-webkit-scrollbar{ width: 12px; background-color: #F5F5F5;}.srcoll_four::-webkit-scrollbar-thumb{ border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #D62929;}html源码
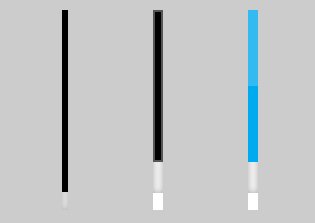
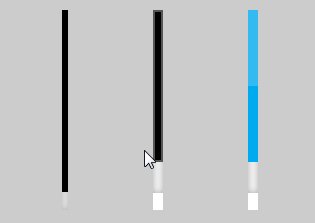
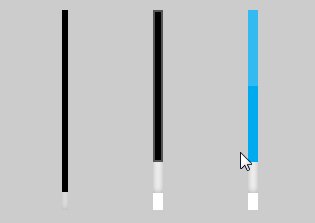
Demo5

css源码
.srcoll_five::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5;}.srcoll_five::-webkit-scrollbar{ width: 6px; background-color: #F5F5F5;}.srcoll_five::-webkit-scrollbar-thumb{background-color: #000000;}html源码
Demo6

css源码
.srcoll_six::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5;}.srcoll_six::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_six::-webkit-scrollbar-thumb{ background-color: #000000; border: 2px solid #555555;}html源码
Demo7

css源码
.srcoll_seven::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5;}.srcoll_seven::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_seven::-webkit-scrollbar-thumb{ background-color: #0ae; background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));}html源码
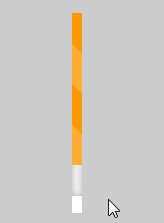
Demo8

css源码
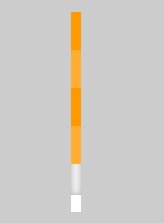
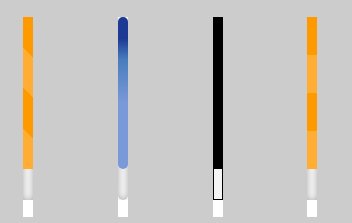
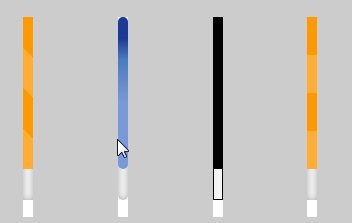
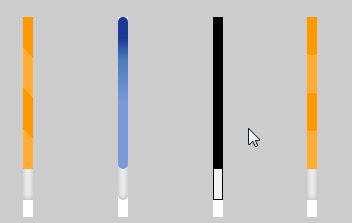
.srcoll_eight::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5;}.srcoll_eight::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_eight::-webkit-scrollbar-thumb{ background-color: #F90; background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent)}html源码
Demo9

css源码
.srcoll_nine::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5; border-radius: 10px;}.srcoll_nine::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_nine::-webkit-scrollbar-thumb{ border-radius: 10px; background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0.44, rgb(122,153,217)), color-stop(0.72, rgb(73,125,189)), color-stop(0.86, rgb(28,58,148)));}html源码
Demo10

css源码
.srcoll_ten::-webkit-scrollbar-track{ border: 1px solid black; background-color: #F5F5F5;}.srcoll_ten::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_ten::-webkit-scrollbar-thumb{background-color: #000000;}html源码
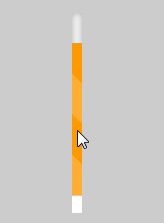
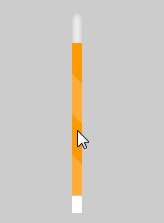
Demo11

css源码
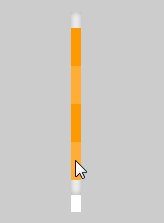
.srcoll_eleven::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5;}.srcoll_eleven::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_eleven::-webkit-scrollbar-thumb{ background-color: #F90; background-image: -webkit-linear-gradient(90deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent)}html源码
Demo12

css源码
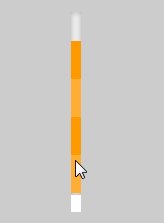
.srcoll_twelve::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5; border-radius: 10px;}.srcoll_twelve::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_twelve::-webkit-scrollbar-thumb{ background-color: #AAA; border-radius: 10px; background-image: -webkit-linear-gradient(90deg, rgba(0, 0, 0, .2) 25%, transparent 25%, transparent 50%, rgba(0, 0, 0, .2) 50%, rgba(0, 0, 0, .2) 75%, transparent 75%, transparent)}html源码
Demo13

css源码
.srcoll_thirteen::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5; border-radius: 10px;}.srcoll_thirteen::-webkit-scrollbar{ width: 10px; background-color: #F5F5F5;}.srcoll_thirteen::-webkit-scrollbar-thumb{ background-color: #3366FF; border-radius: 10px; background-image: -webkit-linear-gradient(0deg, rgba(255, 255, 255, 0.5) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.5) 50%, rgba(255, 255, 255, 0.5) 75%, transparent 75%, transparent)}html源码
Demo14

css源码
.srcoll_fourteen::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9); border-radius: 10px; background-color: #444444;}.srcoll_fourteen::-webkit-scrollbar{ width: 12px; background-color: #F5F5F5;}.srcoll_fourteen::-webkit-scrollbar-thumb{ border-radius: 10px; background-color: #D62929; background-image: -webkit-linear-gradient(90deg, transparent, rgba(0, 0, 0, 0.4) 50%, transparent, transparent)}html源码



搬你想搬,盖你所需,码字不易,且行且珍惜!